事業を拡大していく上で優秀な人材を採用していくことは不可欠です。しかし、現在の人材採用は売り手市場であり、質の高い人材を採用することは容易ではありません。
求人媒体や説明会に参加しても中々、希望している人材が集まらないという企業様も少なくないはずです。
そこで自社の採用サイトを制作・運営し、理想に近い人材を探しつつ、ミスマッチを回避することで、採用コストを削減するという方法が注目されています。
この記事では、どのようなサイトをデザインすれば人が集まるサイトになるのかをテーマに制作の流れやコツを紹介していきます。
この記事を読んだらわかること
・採用サイトの企画構成【ワイヤーフレーム、サイトマップ】
・採用サイト制作にあたり抑えておくべきポイント【求職者にあったデザイン、求職者が求めるコンテンツ、オープンな情報公開】
・サイト制作の上で参考になるサイト
・外注する際の制作会社の選び方
採用サイトは、採用戦略の1つでしかなく、とりあえず採用サイトを制作しても求人が増えることはありません。
弊社は、お客様の採用戦略に最適な採用サイトの提案ができますので、ぜひご相談ください!


採用サイトの作り方・手順

ではどのようにして採用サイトを作ればいいのか、その方法や手順を紹介していきます。ここでは大きく分けて以下の6つのポイントに絞って解説していくので参考にしてみて下さい。
・目的、役割設定
・掲載したい情報の精査
・採用サイトの企画構成【ワイヤーフレーム、サイトマップ】
・デザイン
・構成
・テスト、公開
その1.目的や役割を決める
まず採用サイトを制作する上で重要なことはサイト自体の目的や役割を決めることです。当然、最大の目的は人を採用することですが、具体的にどのような人を求めているのか、サイト自体が果たす役割を決めておきます。
サイトの役割とは話題作りの一環で多くの人の目に留めることであったり、求職者に会社の社風や経営理念などを伝え応募前にふるいにかけるなどのことです。
その2.ペルソナやターゲットを決める
どういった人に見てもらいたいのかを決めるという点では、サービスサイトのペルソナ設定に近い部分もあります。まずは目的や役割を決めて、それを基盤にサイトを構築していきましょう。
どんな求職者を採用したいのか、ペルソナ像を作り上げ、そのペルソナ像に対してどのような情報を提供すればいいのか考えていきます。
その3.情報を整理する
次に掲載したい情報を整理する必要がありますが、情報量は多ければいいというわけではありません。求職者が知りたいと思わない情報ばかりでは逆効果になります。
最初に述べた通り現在は人材採用は売り手市場となっているため、求職者も知りたい情報が掲載されていなければすぐに離脱してしまい応募に繋がりません。中でも求職者の目線に立って情報を提供することが大切です。
自社の強みや魅力は何か情報を整理し、求職者が働いている姿をイメージしやすかったり、働くことで何が得られるのかなど、ためになる情報を心がけましょう。
その4.採用サイトの企画構成【ワイヤーフレーム、サイトマップ】
目的を決め掲載する情報を精査したら、次にその情報をどのように掲載するのかというサイトの企画構成を考える必要があります。そこで重要になるのが求職者が情報を取得しやすいよう配慮された配置構成や他のページへ移動する際の導線です。
ここではそれらに関係する以下の2つの要素について詳しく解説していきます。
・サイトマップ
・ワイヤーフレーム
サイトマップとは
サイトマップとはそのサイトにはどんな情報が掲載されているのかがひと目でわかる地図のようなものです。
例えば以下のようなページをヘッダーやフッターなどに配置することで、ユーザーは気になる情報にすぐにアクセスができます。
・働くメリット(会社の特徴、社内制度)
・会社のビジョン(業界の動向、未来の展望)
・応募者へのメッセージ(代表者や社員からの言葉)
・オフィス周辺情報(職場環境、アクセス情報)
・募集職種/募集要項(募集している職種、応募条件)
括弧内の情報はそれぞれのページを別な角度から解説する小カテゴリのようなもので、テーマを細分化して伝えることで求職者にとっても情報が探しやすくなるのでおすすめです。
ワイヤーフレームとは
ワイヤーフレームとはサイトのレイアウトを決めるための設計図のことで、事前にサイトに掲載する要素を決め、それをどこに配置して、どのように見せるのかを決めます。
建築と同じように設計図があることで完成形やゴールまでの手順が明確になる上に、事前に不足している項目が発見できるので効率化を図ることが可能です。
もう少し具体的に説明すると掲載する要素とは社員を紹介する記事やインタビュー動画などのコンテンツであったり、トップページに掲載するイメージ写真やロゴなどサイトを構成する上で必要な全ての情報を指します。
そのコンテンツをどこ(フッターやヘッダー)へ配置しどのように見せるかを決めた図面がワイヤーフレームです。
その5.デザイン
上述したワイヤーフレームやサイトマップが完成したら、それらを元にサイトのデザインを考えていきます。デザインは企業やサイトによって様々なスタイルがあるので、明確に決まっていない場合は他の企業のデザインを参考にすることもおすすめです。
基本的には伝えたいメッセージ、求職者にアピールしたい点を明確にし、その上でワイヤーフレームとサイトマップを元にデザインを考えていきます。シンプルさも重要ですが、情報量が少なくならないよう注意しましょう。
その6.デザインを元に構築
デザインが完成したらあとはそれを元にサイトを構築していくだけです。時間はかかる可能性がありますが、すでに設計図がある状態なのでそれほど手間取ることはないかと思います。
注意点としては制作会社に依頼する場合にはドメインやサーバー情報、電話番号といった基本的な情報を共有する必要があるので、忘れず準備をしておきましょう。
その7.テスト・公開
サイトの構築が完了したらエントリーページなどが正常に作動するか、PCやスマホなどのデバイスによってデザインが崩れたりしないかなどのテストを行い、何も問題が起きなければ公開となります。
特にエントリーページなど応募に繋がる主要な部分のチェックや最近ではスマホで情報を確認することが多いので、スマホ用のデザイン確認などは忘れずにチェックをしましょう。




 ZERO式採用サイト制作はこちら
ZERO式採用サイト制作はこちら
採用サイトの作り方のコツ【必ず抑えたいポイント】

採用サイトを制作にはいくつかのコツがあります。外部に委託する場合も自社で制作する場合もコツを外すと効果のないサイトになりかねません。
サイト制作には労力や時間、コストがかかるので、それらを無駄にしないためにも以下の3つのポイントを抑えておきましょう。
・求職者にあったデザイン
・求職者の求めるコンテンツ
・オープンな情報公開
以下ではこれらをもう少し詳しく解説していきます。
求職者にあったデザインを意識する
先にも触れた通りサイトを制作する上で意識しなければいけないのは求職者に合わせたデザインです。
例えば病院が採用サイトを作る場合は看護師や事務員の募集が主になると思うので、その場合は女性らしさを意識した明るいデザインにします。
コンサル関係の企業であれば社員が活き活きと働いている様子が伝わるようなデザインで、クールな印象を与える必要があります。
一口に求職者と言っても業界や職種よって性別や年齢が偏る場合もあるので、できるだけそれらにマッチしたデザインを心がけることが重要になります。同じ業界内の他社の採用サイトなどをリサーチし、デザインの方向性を掴むようにしましょう。
求職者の求めているコンテンツを掲載する
採用サイトの肝はなんと言ってもコンテンツです。どんなにデザインで惹きつけたとしても中身がターゲットにマッチしていなければ効果はありません。
例えばデザインはかっこよくても経営理念などばかりの内容で、その会社の自慢のようになってしまっては求職者も敬遠してしまいます。
もちろん理念なども重要ですが、求職者の目線で考えれば企業の雰囲気や価値観といった社風が合うか、福利厚生や待遇は希望通りかなどの方が重要です。他にもやりがいを求める人は事業内容やどんな人物が活躍できるのかなどを知れる方が判断がしやすくなります。
どのような人に応募してほしいか、その人はどんな情報を知りたいのかというペルソナ設定をしっかりして、エントリーに繋がるコンテンツを作りましょう。
情報はなるべくオープンにする
採用サイトを作る上で注意すべきことは情報を隠さずできるだけオープンに公開することです。例えば給与や待遇、福利厚生などを曖昧にすると当然ながらエントリーはされません。
働いている社員の生の声や作業の様子を見せると、求職者も就業後の姿がイメージしやすくなり採用後の離職率も下がります。また、オープンな情報開示は企業に対するイメージも良くなるのでおすすめです。
但し、着飾ったメッセージや嘘、上辺だけの情報ばかりだと応募や採用は増えたとしてもミスマッチが起こり、離職率が高くなるので注意しましょう。
参考になる採用サイト5選

ここでは他の企業の採用サイトで特に参考になるものを5つ厳選して紹介していきます。実際のサイトからどんな情報を掲載しているのか、どのようなデザインにしているのかなどをチェックしてサイト制作に活かしましょう。
Rakuten

https://corp.rakuten.co.jp/careers/graduates/
楽天の採用サイトはIT企業らしいスマートなイメージを与えるデザインが特徴的です。メッセージや会社紹介は比較的シンプルに紹介しつつ、各プロジェクトのやりがいやビジョンがわかりやすく紹介されているのでプロジェクトに興味を持った人に響く構成になっています。
また、IT業界は女性社員の比率が低いと言われていますが、楽天の採用サイトでは女性社員の割合をインフォグラフィックスでわかりやすく示すことで、女性にとっても働きやすいことがアピールされている点もポイントです。
Mizuno

https://www.mizuno.co.jp/recruit/graduate2020/
トップページはスポーツ用品メーカーらしいデザインでありながら、イメージカラーの青を基調とすることでMizunoらしさが強調されています。
社員紹介も各部署ごとに分かれていることで職種ごとの働き方やどういったことが学べるのかが明確です。また、社員たちの会話が掲載されている座談会では、企業や業界によって持たれがちな固定概念を壊すことでエントリーをしやすくする工夫がされています。
他にも各種休暇やフレックスタイム制といった働き方や研修制度、社宅・独身寮をアピールすることで、幅広い属性の求職者に響く構成となっています。
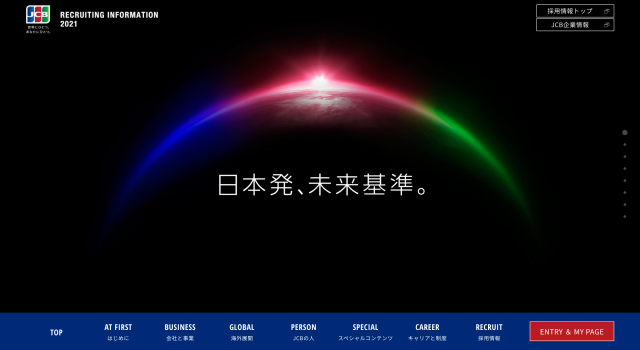
JCB

http://www.saiyo.jcb.co.jp/#global
企業の企業理念や歴史、事業内容などの情報が多く掲載されていて、どのような会社かという部分が非常にわかりやすくなっています。また、社員同士のクロストークや動画メッセージなどもあり、職場の雰囲気や働き方もわかりやすいことが特徴です。
他にも内定者へのアンケートというページでは、内定者が実際に面接でアピールしたポイントなどが紹介されています。応募を決めた人にとっては面接前に知っておきたい内容になるので、こうした求職者目線の情報をできるだけ多く掲載しましょう。
株式会社バンダイ

https://www.bandai.co.jp/recruit/grad/
バンダイは玩具や模型など主に子供に向けた商品を多く取り扱うメーカーらしく、明るくポップな雰囲気が伝わってくるデザインが特徴です。また、会社情報よりも新卒採用者の動画や社員紹介を先に持ってくる構成からも人材を大切にしていることが伝わってきます。
また、昔遊んだバンダイ商品を年代や性別ごとに紹介するスペシャルコンテンツでは、玩具メーカーで働きたいという求職者の心をグッと掴むことができるはずです。こうした企業の特徴やアピールポイントを全面に押し出したオリジナルコンテンツを作ると応募者の質も向上していきます。
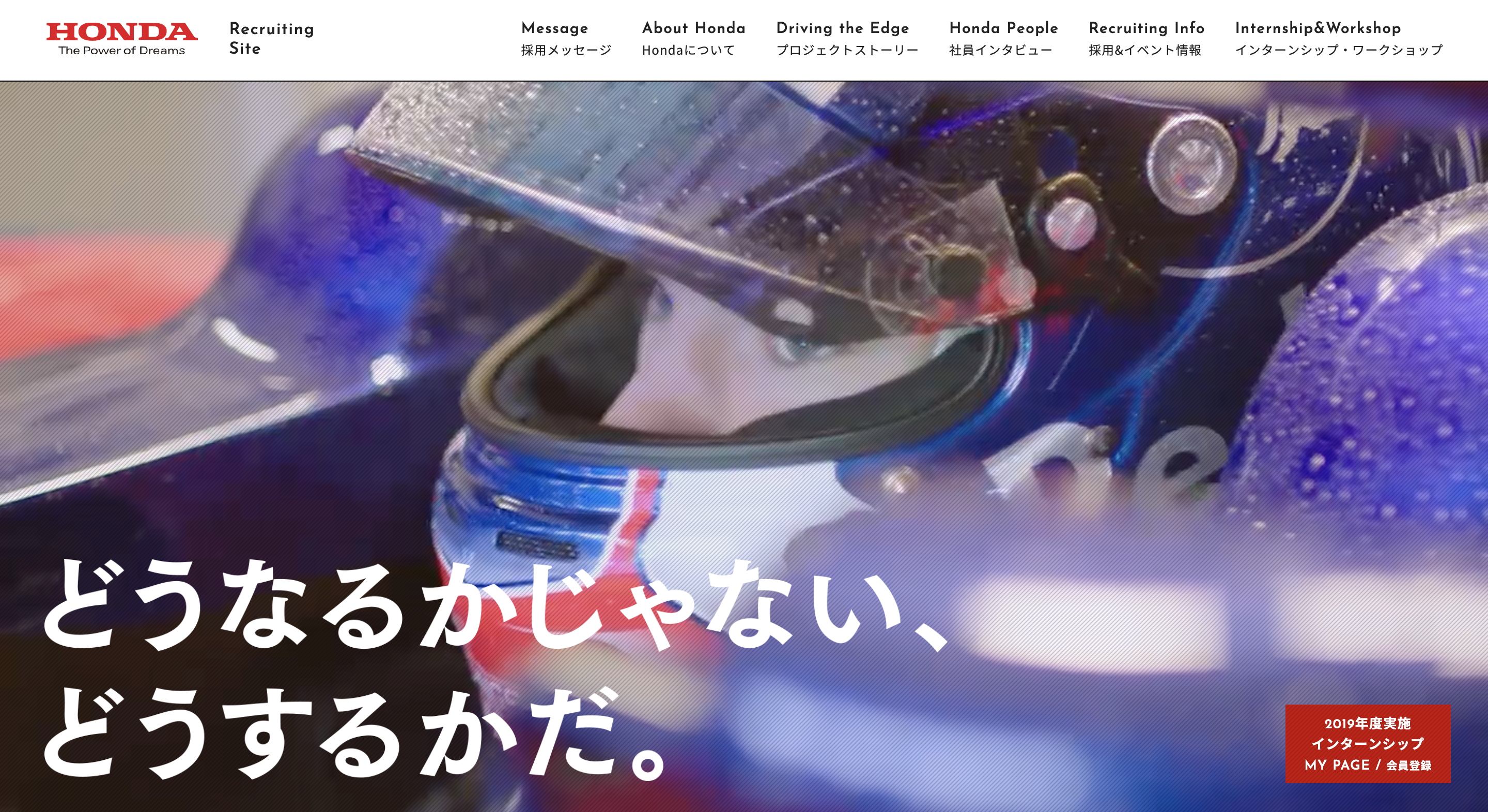
ホンダ(HONDA)

https://www.honda-recruit.jp/
トップページにはイメージが瞬時に伝わる動画が使われ、各ページにも企業のキャッチコピーや創業者である本田宗一郎の名言を使うことでホンダらしさが伝わる採用サイトとなっています。
また、多岐にわたるプロジェクトを一つ一つ掘り下げて紹介している他、社員のインタビューもプロジェクトの担当者ごとに分かれているので、求職者が興味を持っているプロジェクトを深く知ることができます。
技術者のような特殊な人材を募集したい時には参考にしてほしいサイトです。
外注を視野に入れた場合の制作会社の選び方

ここまで自社で採用サイトを制作する際の手順やポイントなどを紹介してきましたが、実際に制作をするとなると時間や労力が必要となります。そのため、制作会社に依頼するというのも一つの手段です。
ここでは外注をする際に重要になる以下の3つの項目について解説をしていきます。
・担当者とのコミュニケーション
・写真撮影、インタビューを頼めるか
・見積書と提案書の内容
担当者とコミュニケーションが取れているか
制作会社によっても異なりますが、営業担当と実際にサイトを制作するディレクターが別々の場合があります。担当者が営業しか担当していない場合は実際の制作状況がわからなかったり、意見が反映されない可能性もあるので、担当者がディレクターも務めるかは事前に確認が必要です。
また、ディレクターとの相性も重要になるので、最初に話をした時点で説明がわかりやすかったか、実績や経験がありそうかなどを判断しましょう。話が一方的であったり説明が不十分な場合は注意が必要です。
写真撮影・社員インタビューなどを兼任してくれるか
採用サイトにおいて社員インタビューの動画や社内撮影も重要な素材ですが、サイト制作とは別業務となってしまうので制作会社がこうした撮影を行ってくれるかを確認することはとても重要です。
プロが撮影するとなると質も変わりますし、自社で撮影となるといつまでにどういう写真を提出するかといったやり取りが増えるので、できるだけ兼任してやってくれる制作会社に依頼しましょう。
見積書と提案書は納得がいくか
見積書をもらったら費用が予算内に収まるか、スケジュールは希望通りかを確認します。提案書の内容に関しても制作会社の実績や経験からロジックに基づいた提案がされているかも重要です。
依頼するかの判断は希望が反映されているか、イメージに近いサイトが作れるか、目的が達成できそうかなどを基準に行います。また、サイト完成後の運用サポートもしてくれるか、費用はいくらかも確認しておくと効率的な運用ができるのでおすすめです。
まとめ:採用サイトで綺麗事は語らない

求人サイトはできるだけ理想に近い人を採用し、ミスマッチや採用コストを削減するための新しい求人媒体です。求職者が知りたいことにフォーカスした情報提供や社員インタビューなど現場の生の声を届けると効果が高くなります。
他にもデザインやレイアウト構成、多くの求職者の目を引くためにキャッチコピーや他社との差別化を図れるコンテンツなども必要です。採用サイトの制作を検討する場合は、ぜひこうしたコツや今回紹介した手順を参考にしてみて下さい。
この記事のおさらいポイント
・サイトを制作では求職者が求めている情報、他社との違い、社内の雰囲気を伝えることが重要
・求職者にあったデザイン、求職者の求めるコンテンツ、オープンな情報公開がサイト制作のコツ
・デザインは同業界の他社の採用サイトを参考にする
・サイト制作を外注をする際は担当者との意思疎通、写真撮影やインタビューの兼任可否、見積書と提案書に納得がいくかを重視する
採用サイトは、採用戦略の1つでしかなく、とりあえず採用サイトを制作しても求人が増えることはありません。
弊社は、お客様の採用戦略に最適な採用サイトの提案ができますので、ぜひご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







